Next.js to GitHub Pages
This page explains how to deploy the site you are currently viewing, which is a static Next.js App, to GitHub Pages. If you want to deploy the Next.js Boilerplate (starting page) to GitHub Pages, please refer to this guide (opens in a new tab).
Deploying to GitHub Pages
Configure GitHub Pages Settings
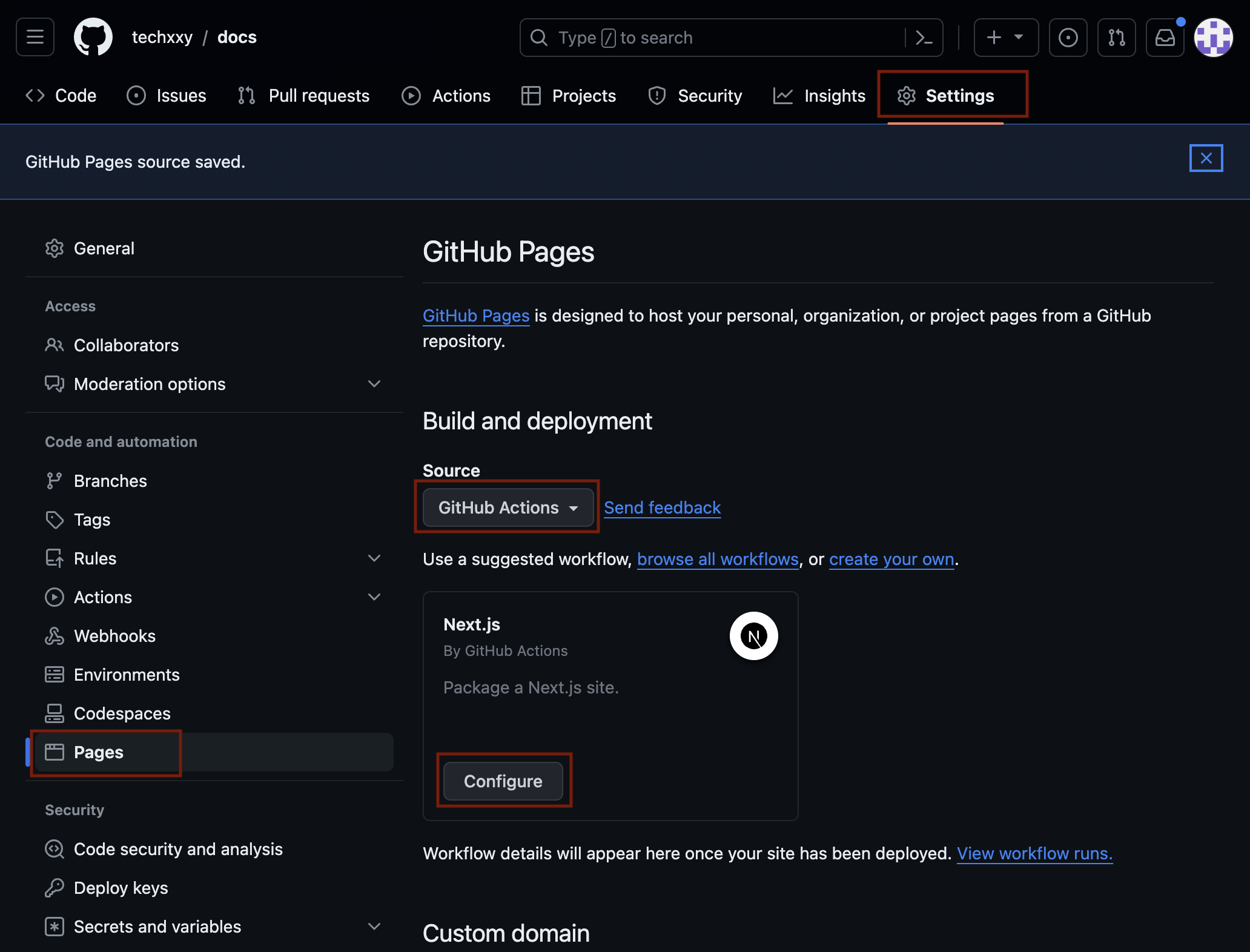
Navigate to Settings > Pages > Build and Deployment > Source, and change Deploy from a branch to GitHub Actions.

Edit YAML File
Click on Configure and replace its content with the following code.
Click here to view the code
# Sample workflow for building and deploying a Next.js site to GitHub Pages
#
# To get started with Next.js see: https://nextjs.org/docs/getting-started
#
name: Deploy Next.js site to Pages
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
contents: read
pages: write
id-token: write
# Allow only one concurrent deployment, skipping runs queued between the run in-progress and latest queued.
# However, do NOT cancel in-progress runs as we want to allow these production deployments to complete.
concurrency:
group: "pages"
cancel-in-progress: false
jobs:
# Build job
build:
runs-on: ubuntu-latest
steps: - name: Checkout
uses: actions/checkout@v4
- name: Detect package manager
id: detect-package-manager
run: |
if [ -f "${{ github.workspace }}/yarn.lock" ]; then
echo "manager=yarn" >> $GITHUB_OUTPUT
echo "command=install" >> $GITHUB_OUTPUT
echo "runner=yarn" >> $GITHUB_OUTPUT
exit 0
elif [ -f "${{ github.workspace }}/package.json" ]; then
echo "manager=npm" >> $GITHUB_OUTPUT
echo "command=ci" >> $GITHUB_OUTPUT
echo "runner=npx --no-install" >> $GITHUB_OUTPUT
exit 0
else
echo "Unable to determine package manager"
exit 1
fi
- name: Setup Node
uses: actions/setup-node@v4
with:
node-version: "lts/*"
cache: ${{ steps.detect-package-manager.outputs.manager }}
- name: Setup Pages
uses: actions/configure-pages@v4
- name: Restore cache
uses: actions/cache@v4
with:
path: |
.next/cache
# Generate a new cache whenever packages or source files change.
key: ${{ runner.os }}-nextjs-${{ hashFiles('**/package-lock.json', '**/yarn.lock') }}-${{ hashFiles('**.[jt]s', '**.[jt]sx') }}
# If source files changed but packages didn't, rebuild from a prior cache.
restore-keys: |
${{ runner.os }}-nextjs-${{ hashFiles('**/package-lock.json', '**/yarn.lock') }}-
- name: Install dependencies
run: ${{ steps.detect-package-manager.outputs.manager }} ${{ steps.detect-package-manager.outputs.command }}
- name: Build with Next.js
run: ${{ steps.detect-package-manager.outputs.runner }} next build
- name: Upload artifact
uses: actions/upload-pages-artifact@v3
with:
path: ./out
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps: - name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v4
Edit next.config.js
Replace the content of next.config.js with the following code. The added or changed parts are highlighted.
/**
* @type {import('next').NextConfig}
*/
const nextConfig = {
images: { // Using Nextra's image optimization instead of Next's,
unoptimized: true, // or an error will occur.
},
basePath: '/docs', // Set this with your repository name, or styles will break.
output: 'export', // Enabling static export to deploy on GitHub Pages.
}
const withNextra = require('nextra')({
theme: 'nextra-theme-docs',
themeConfig: './theme.config.jsx'
})
module.exports = {
...withNextra(),
...nextConfig,
};Run
With basePath now set, when you execute npm run dev, the website will be accessible at http://localhost:3000/basePath (opens in a new tab) instead of http://localhost:3000 (opens in a new tab).
Build
Execute npm run build and verify that the out folder is generated in the project directory.
Start
Launch the site by running npx serve@latest out and ensure it's accessible at http://localhost:3000/basePath (opens in a new tab).
Push to Repository
git add .
git commit -m "apply static export out"
git push origin mainVerify GitHub Pages
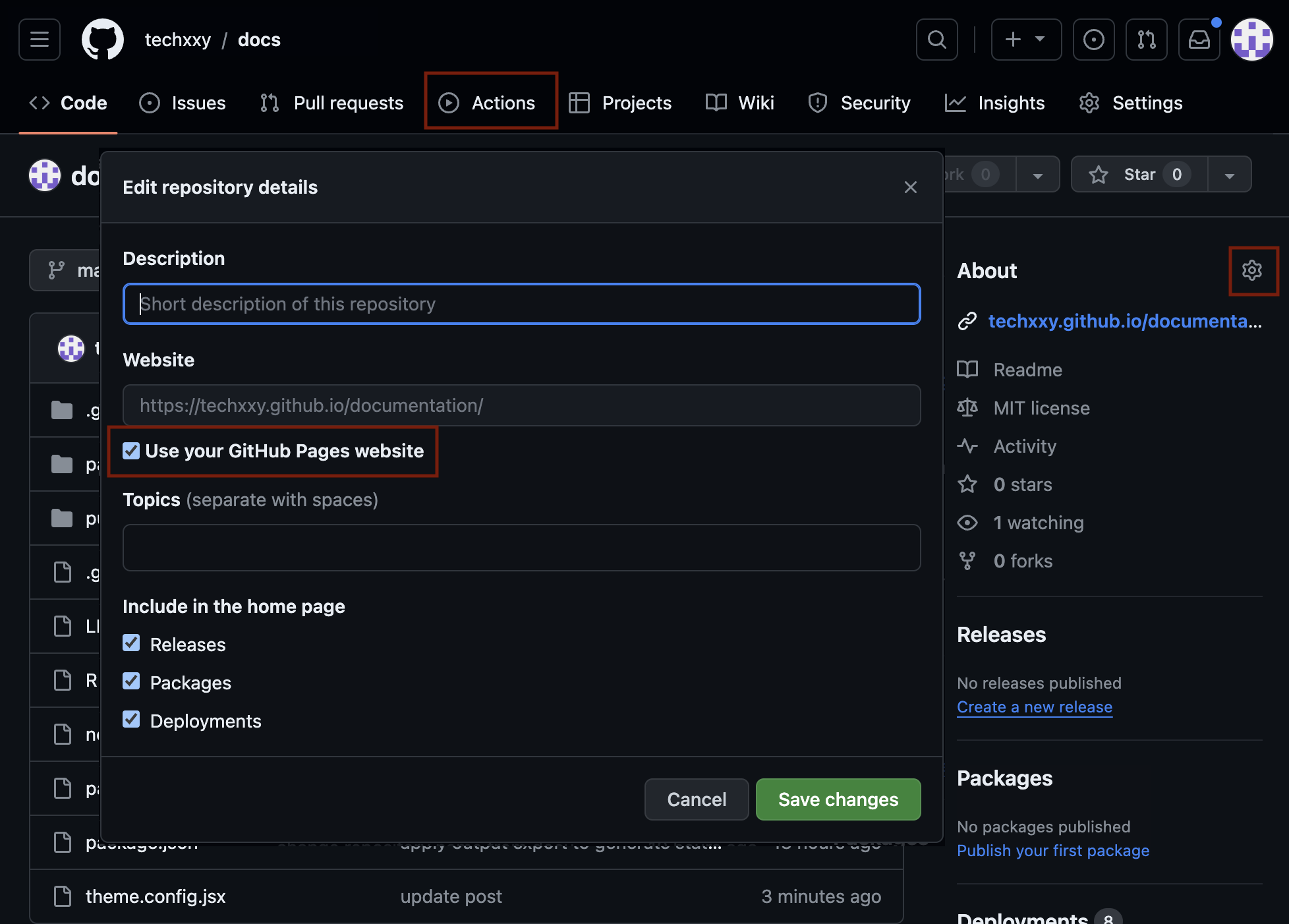
Navigate to Actions to review the deployment status. Click on the gear icon within the GitHub repository and choose Use your GitHub Pages website to update the link under About.