What is Github Pages?
Background
The reason I wrote this page is that what I read from GitHub Pages introduction (opens in a new tab) and what I finally understood it to be are a little different. Here is what I understand. I hope this page helps those who are already familiar with GitHub, so they don't suffer like I did.
Repository Comes First
Each GitHub repository can have its own GitHub Pages, which is a static site hosting service provided by GitHub. In the repository, we can find source code, while on the GitHub Pages, we can see the actual running website. After you create a repository, you can create its GitHub Pages. Therefore, the repository comes first, and GitHub Pages follow suit.
It's worth noting that GitHub Pages is a free service when the repository is public.
URL
GitHub Pages hosts a website, so its URL is relevant and follows the repository name and user name.
- The GitHub repository URL is
https://github.com/user-name/repository-name - The GitHub Pages URL is
https://user-name.github.io/repository-name
For instance, I, techxxy have a repository called docs, so the URLs of the repository and GitHub Pages become respetively:
- Repository: https://github.com/techxxy/docs (opens in a new tab)
- GitHub Pages: https://techxxy.github.io/docs (opens in a new tab)
Special Repository
There is a special repository with a unique feature: its name is
user-name.github.io. In my case, the repository name is techxxy.github.io
In normal cases, its GitHub Pages URL should be https://techxxy.github.io/techxxy.github.io (opens in a new tab). However, it is simply https://techxxy.github.io (opens in a new tab). Both URLs are functional, with the longer one being redirected to the shorter URL. This Redirection is the only difference: otherwise, everything else is exactly the same as other respositories' GitHub Pages.
Static Site
GitHub Pages is a static site hosting service, meaning only static websites function properly. Alternatively, the README.md file will be displayed.
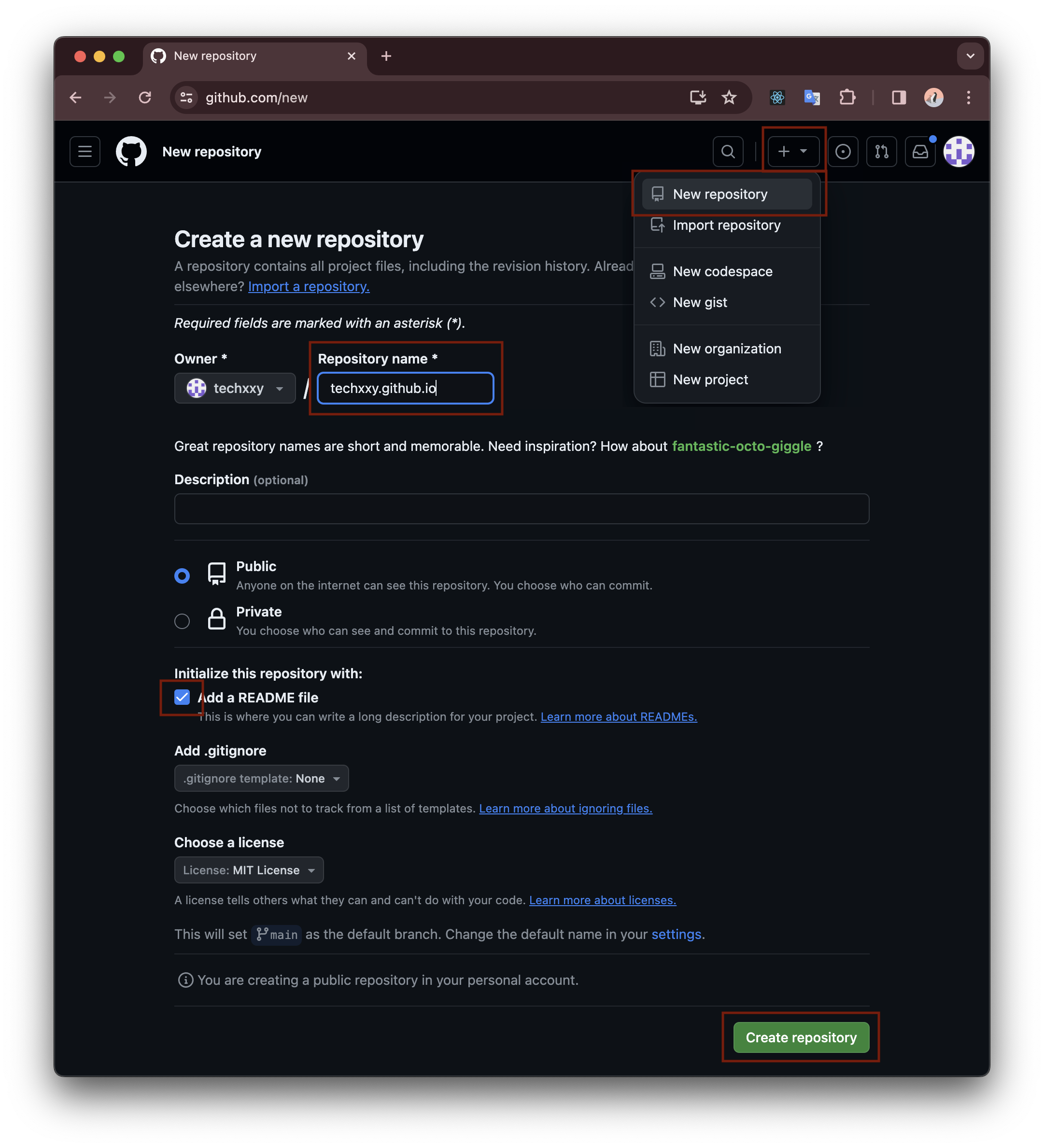
New Repository
Please check the image below to see how to create a repository with README.md, especially how to set the name of the special repository.
Click to open image

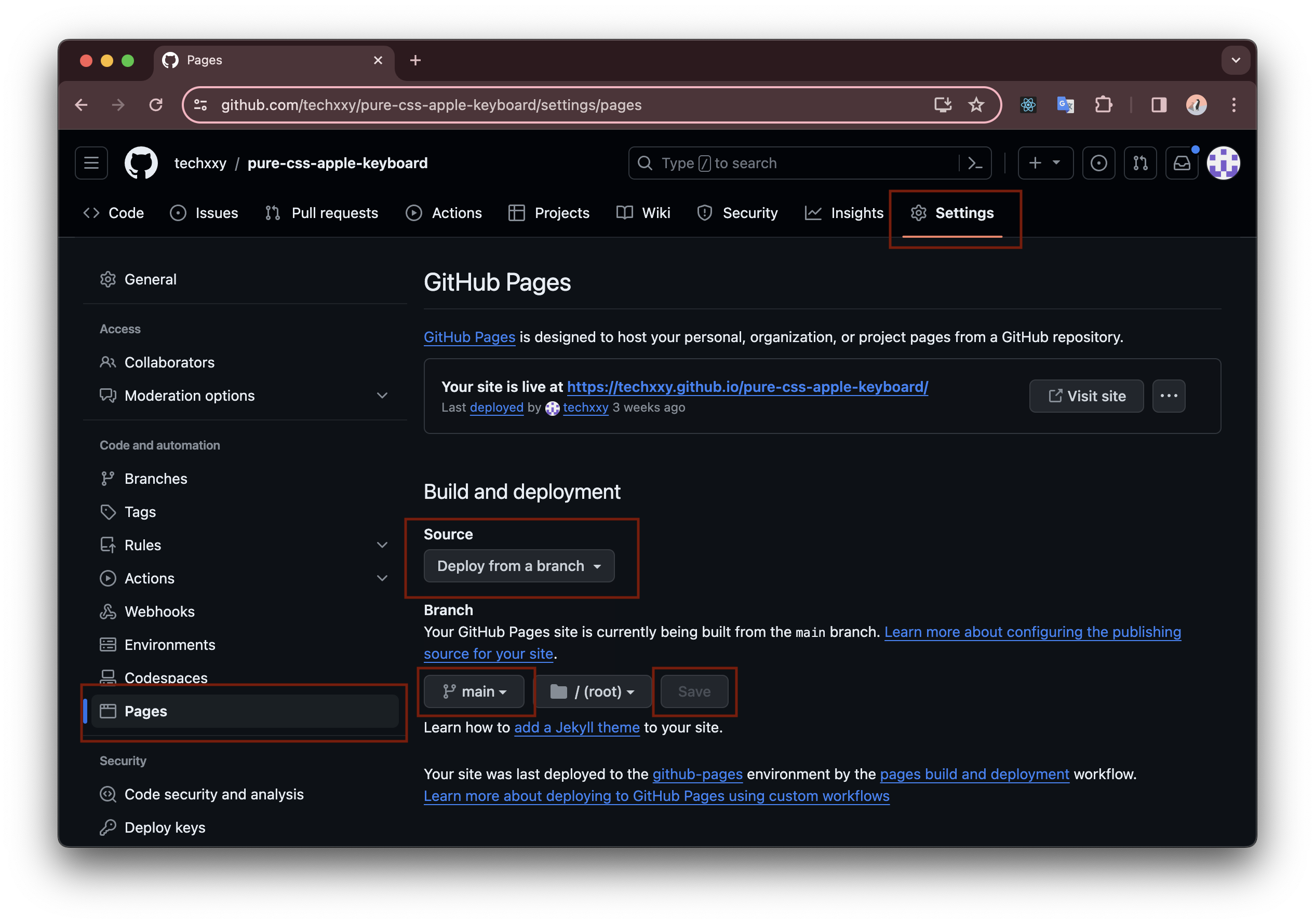
Activate GitHub Pages
Once you create a repository, you can activate its GitHub Pages in the repository URL and display the GitHub Pages link in the about section.
The image below illustrates how to set up GitHub Pages in the simplest case,
particularly when it involves a basic website.

For Deploying Static Next.js App to GitHub Pages, please refer to Next.js to GitHub Pages.